
Stockwise
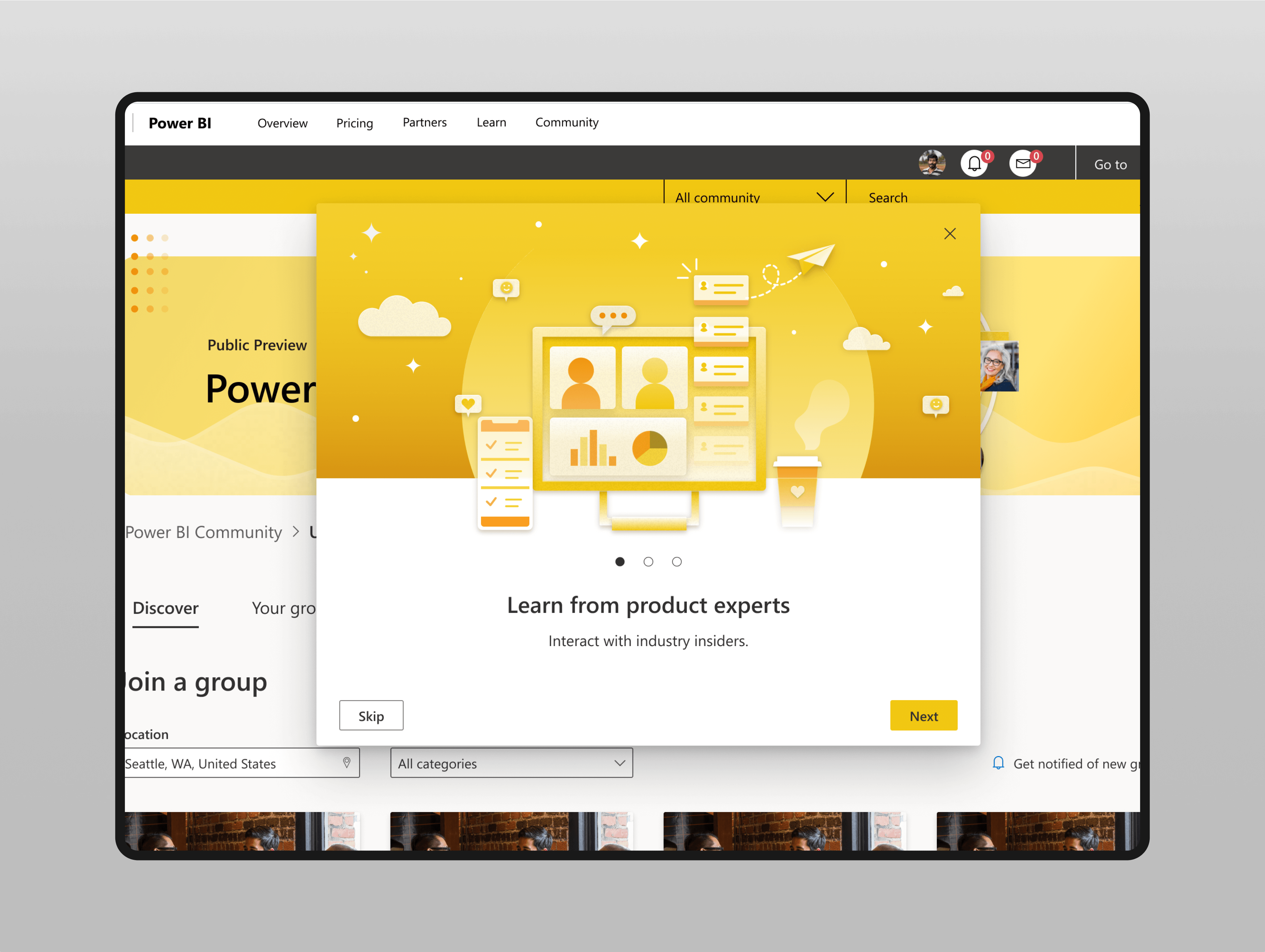
Stockwise is a financial web-application that helps people invest smarter. It provides users a set of tools that allows them the means to document their decisions and get alerts on different parameters of their favorite stocks.
Introduction
I worked on Stockwise from July 2020 until December 2021. As a co-founder and lead designer of the team, I collaborated with three other co-founders to create the app.
This financial app helps users document their investments so that they can develop their investing skills through continued use.
Problem statement: Create an easy-to-understand and interactive journal that users can use to document their investments to encourage them to stay with our app long-term.
My roles: Interaction Designer, Visual Designer, Graphic designer
My contribution
- Researched the current market and ran a competitor audit on three companies
- Drove the design process and helped define the list of MVP key features
- Created the wireframe and designed the user interface for the app
- Set up a design library to streamline the design process for the team
- Conducted user testing by interviewing five people on the wireframe
- Mentored one junior designers

Research
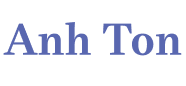
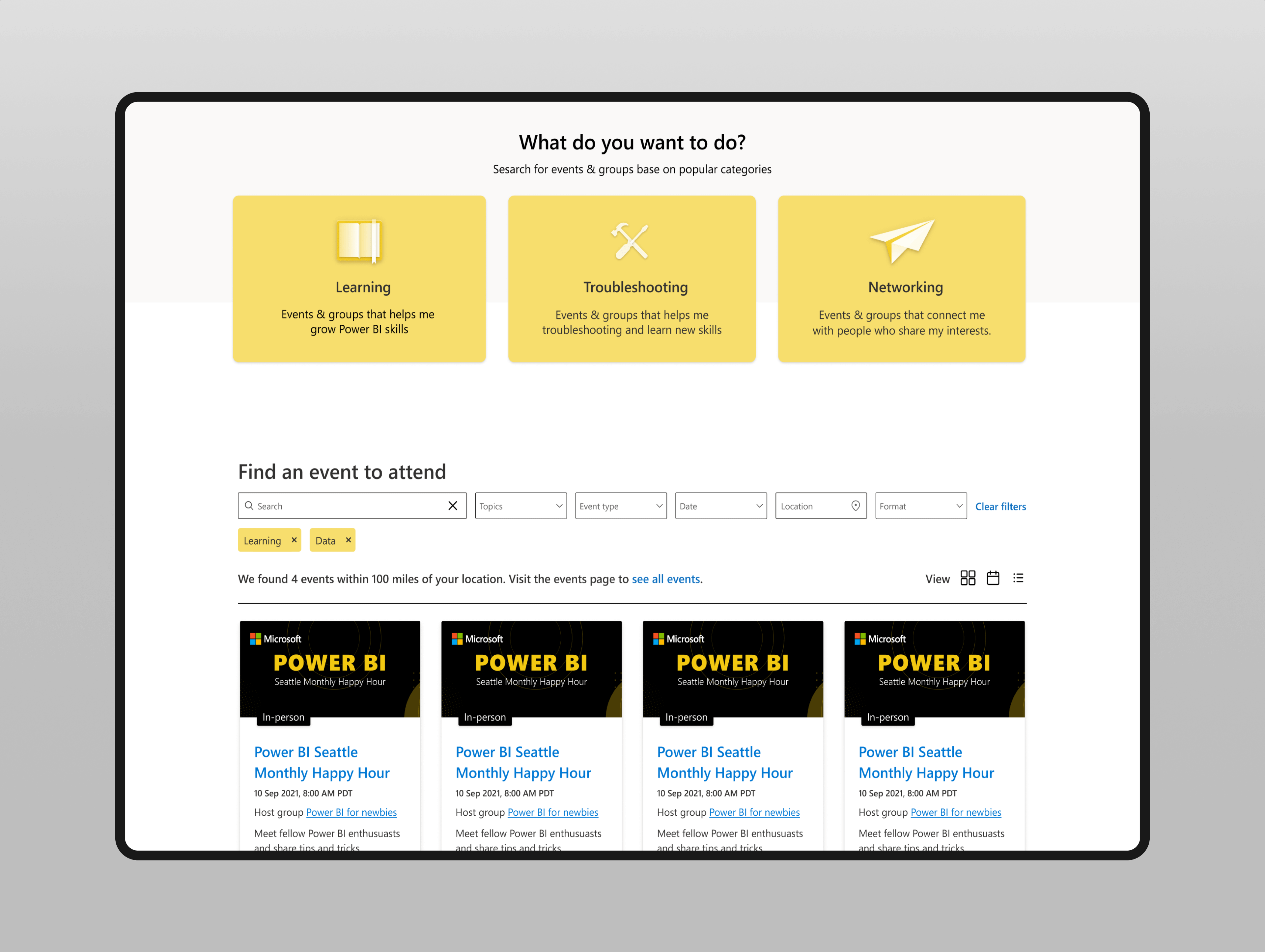
For my competitor audit, I researched four of the most-used apps on the market that surround stock trading: MyWallSt, Commonstock, Stock Alarm, and Robinhood.


Mobile trading
My research showed that the average age of a Robinhood user is 31 years old. However, I found that more and more people from younger generations are getting involved mobile trading — users that are already well-versed with technology.
Lack of user-added documentation
My overall conclusion was that while all of these other apps helped users trade stocks more intelligently, none of them gave their users the ability to take notes. More specifically, none allowed users the means to write down why they bought stocks from a given company, or help them keep track of their trading activities, or get real-time alerts.

User profile
Name: Ana Anderson
Ethnicity: American
Age: 25
Occupation: Software Engineer
Ana’s Needs
Ana first started investing in Oct, 2020. Since then, she has become very involved in the trading scene and has joined many trading groups on social media. She is careful with his investments and loves to learn from experience trading stocks.
Despite her careful work, she sometimes loses money on her trades and wants to learn more about where she went wrong with her investment. The problem is that she doesn’t have that detailed of notes of when she made the initial trade several months prior. She is looking for a tool to help her document her future investments. The types of things that she wants to track is why she bought a stock at that time, what influenced her decision at the time (such as a news article), and which stocks people are investing, etc.
Wireframe
As a user, I can create a journal to keep track of my investments


User Testing

User testing summary

Design system




Lessons learned
Users need to be brought into the research phase a lot earlier
Unfortunately, we learned the hard way the importance of doing user testing early in the design process. In our case, we had gone as far as not only building out the wireframe, but also a basic UI prototype before bringing our users for testing. What we found out was that we didn’t fully predict the needs of our users correctly and this lead to a complete redesign of certain features within our app.
What we should’ve done instead was to conduct user interviews before building the wireframe, and then do user testing right after we have paper prototype or a basic wireframe. This would’ve ensured that we were on the right track and would’ve saved us a lot of hard work down the road had we approached the design process in this fashion.