Overview
Technical Guidelines for Web Type is a project that helps graphic design students gain knowledge about some technique of designing type for websites, such as contrast, font sizes, paragraph length, font weight, animation, and effects. The site also provides popular fonts that have good legibility and enough contrast for the web.
My Tasks
Research, sketching, wireframe, web design and development
My Roles
UI Designer
Web Developer
Design Process
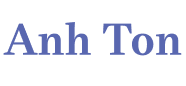
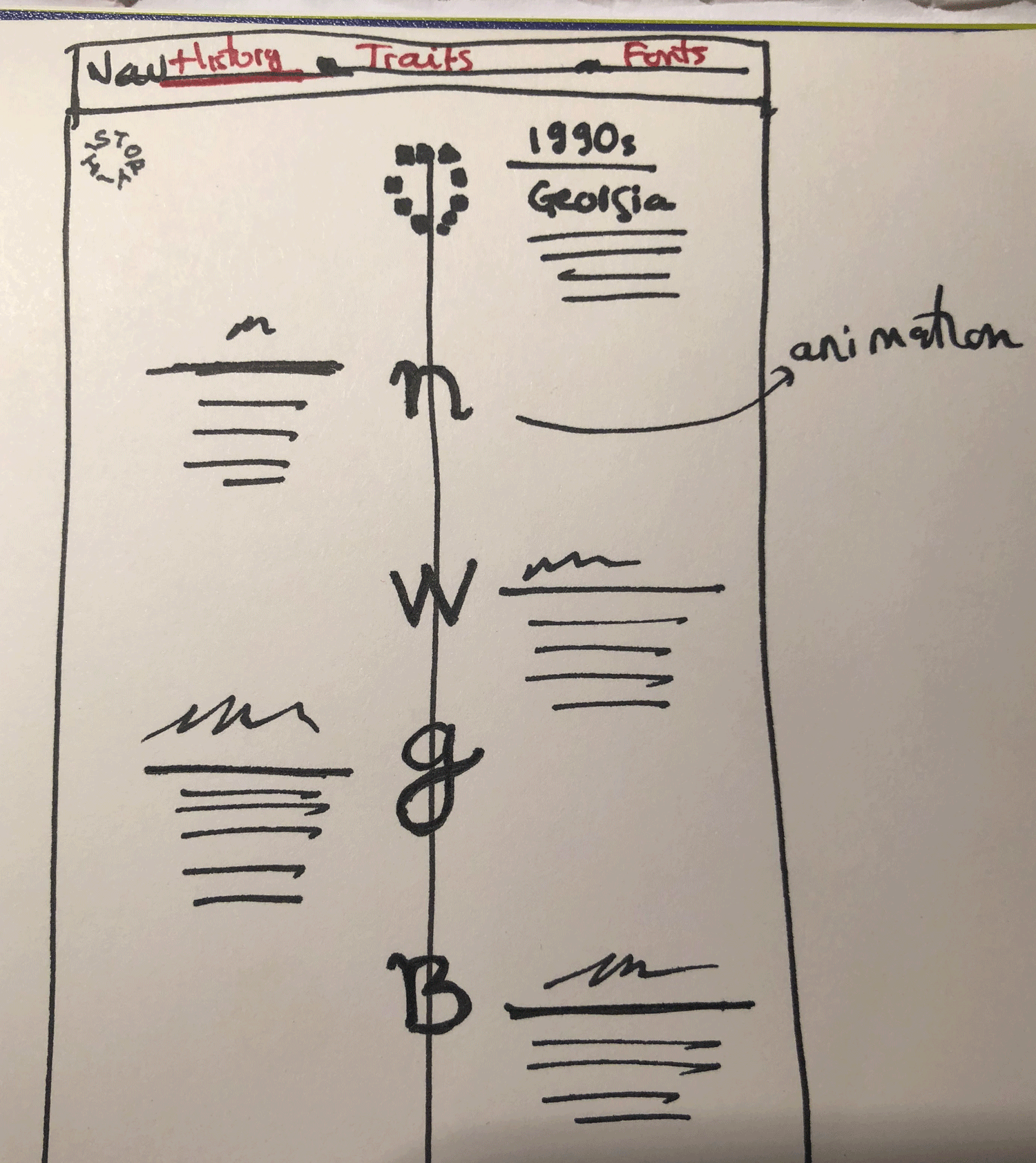
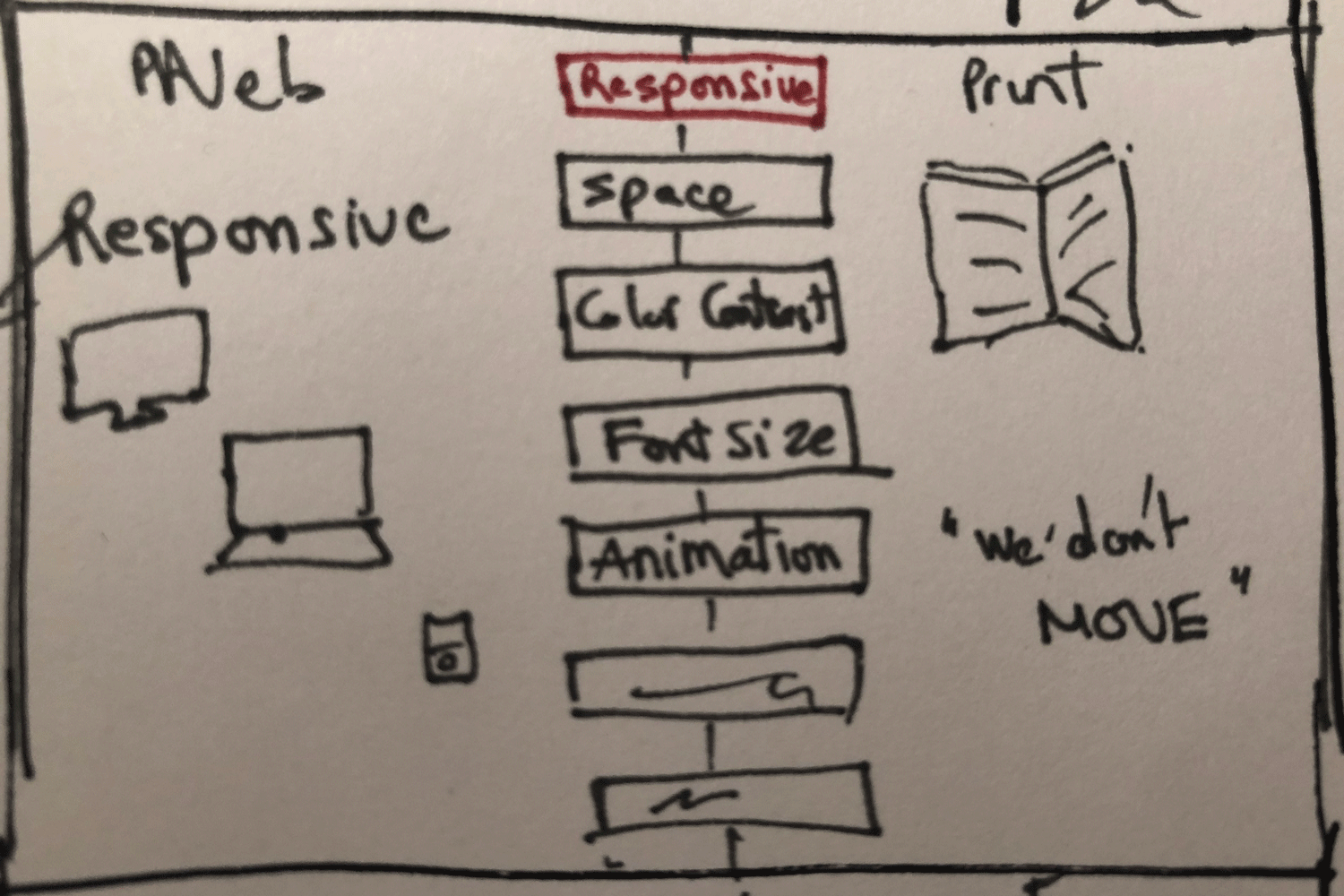
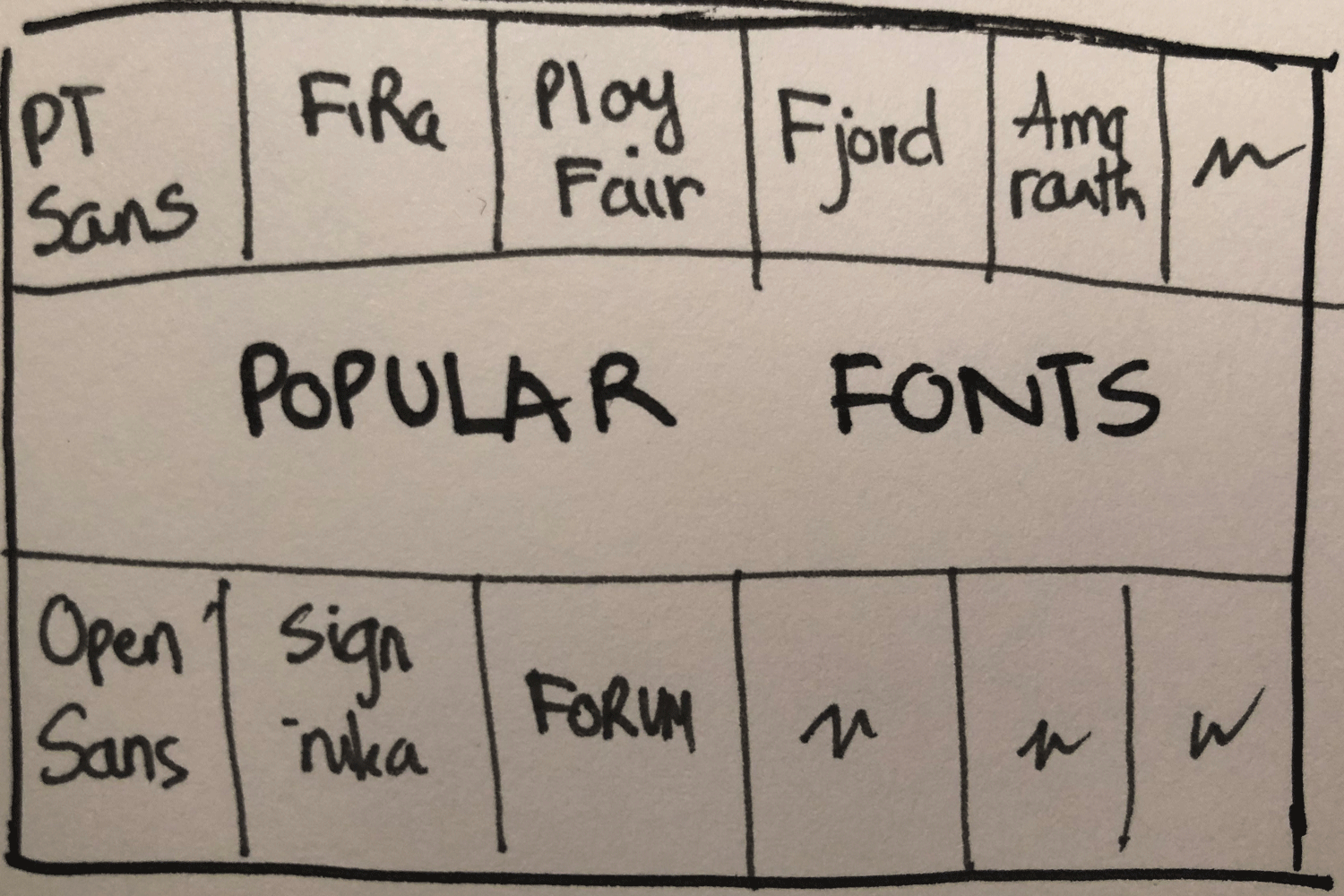
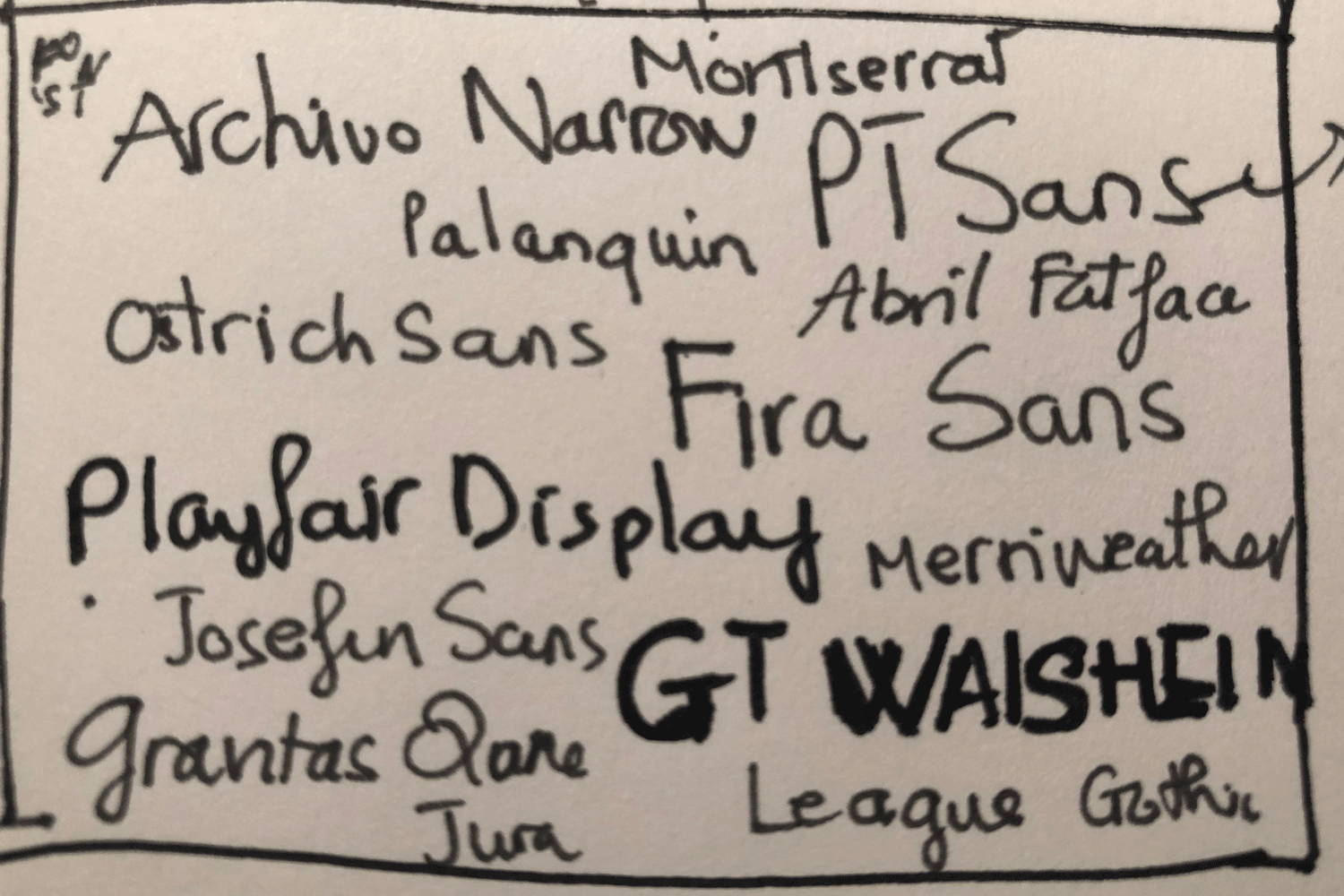
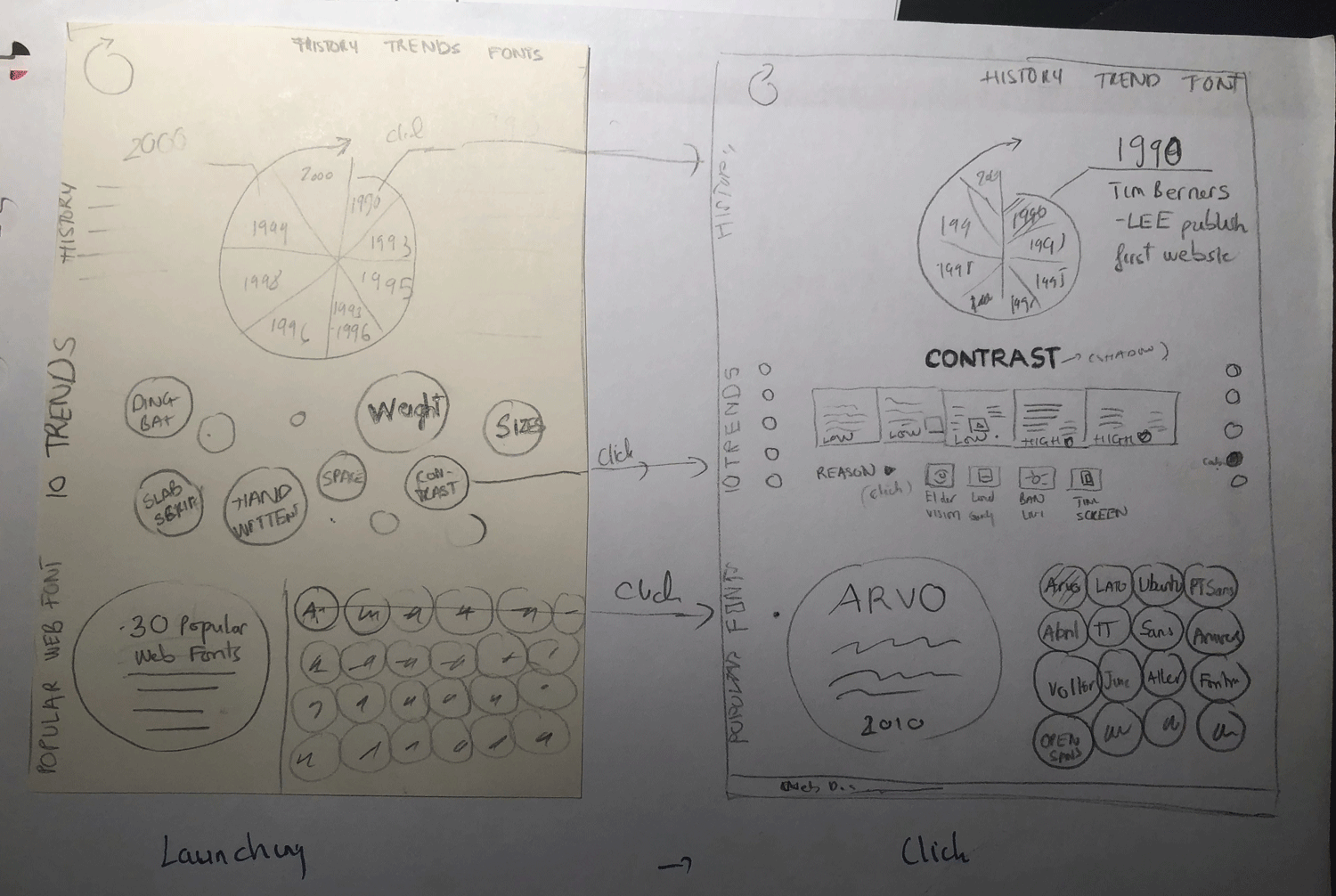
Sketches
I wanted to make a website that could help graphic design students understand about web typography history, experiences some technique/type animation, and see some web safe typefaces. Originally, the website could three section+ history of web typography, type animation, and list of web-safe typefaces. However, at the end, I have to eliminate the history of web type section due to the limit amount of time.






Color Palette
Inspired by this Blue Moon album design, I decided to choose yellow and blue-purple as primary colors. Final looks should communicate a sense of technology and digital world. Secondary colors can be monochromatic of blue and gradient. The overall aesthetics should enhance the interactive options of web typography: animation and mouse interaction


Example of final product